せっかく描いたんだから、HPに飾って、いろんな人に見てもらおうよね。
*注意点*
ネットで見てもらうために、なるべくイラストのファイルサイズを小さくする必要があります。大きいと、表示に時間がかかっちゃうでしょ? 見てくれる人に悪いので。
絵によってファイル形式は変えた方がいいです。例えばこういう壁紙のような![]() 色数少ない単純なものはPNGとかGIFとかで。で、このコーナーで描いたようなフルカラーで濃淡のあるイラストはjpg形式がいいでしょう。
色数少ない単純なものはPNGとかGIFとかで。で、このコーナーで描いたようなフルカラーで濃淡のあるイラストはjpg形式がいいでしょう。
ちーは
BTJ32というソフトを使って保存しています。
が、
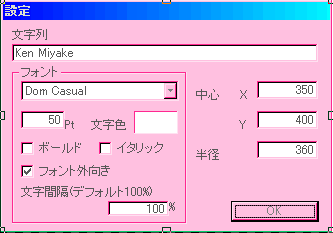
今回はすべてPixiaでやってみます。まず文字入れから。
今回は文字入れをフィルタを使ってやってみます。
|
さっき丸を書いたレイヤは動かしちゃって、文字入れるスペースがないので、新しいレイヤをまた『ハイライト』>黒流し込み、ってカンジで作ります。
『サークル文字』とは、円周上に文字が書けるフィルタ。上手に使えばカッチョいい仕上りに。設定は色々試せば慣れるんで。 |
 |
 こんな文字が入りました。大成功(のつもり)。 こんな文字が入りました。大成功(のつもり)。これを更にいじりましょう。 
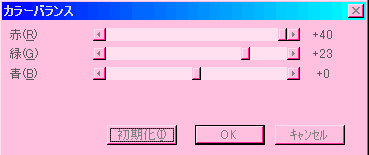
『ぼかし』を1回かけた後、カラーバランスをこんなふうにいじりました。そしたら偶然こんなカンジに。  |
|
 そしたら『レイヤの結合』>『非表示レイヤを削除して結合』します。 そしたら『レイヤの結合』>『非表示レイヤを削除して結合』します。
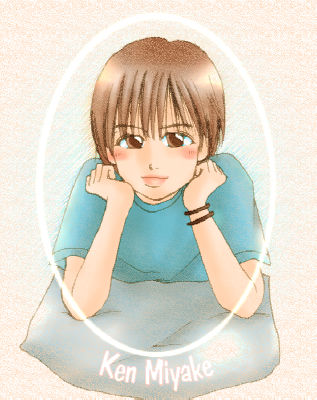
一応これが完成形(全体・50%)ですが、ネットで披露するために、もうちょっとバランスを整えましょう。
|
|
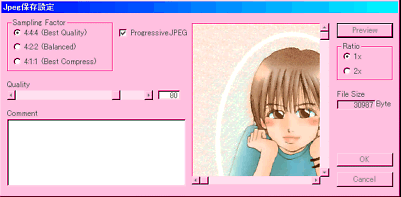
| 四角い領域で囲んだら、コピー 『ファイル』>『クリップボードから開く』で、トリミングされた画像が現れます。 更にそれを好きなサイズに『大きさを変えて複製』します。それを保存すれば完成。 まっささん作、『JPEG保存用拡張プログラム』が入ってる場合下のような画面になります(縮小したので見づらいです)。 保存後の状態がプレビューできて便利なので使いましょう(PixiaホームページからDLできたと思う)。  はい完成。 お疲れ様でした。 |
 |