| ちーの素材集『Junk☆Fruits』に『加工フリー画像』を作りました。 今回はそれを使ったバナーの作り方です。 勿論バナー以外にも応用できるので覚えておくと便利です。 |
  |
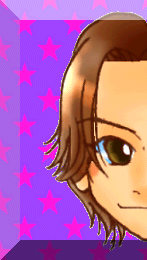
まず画像をDLしてきてください。 ここで今回使うのはイラストと背景の2枚。 Pixiaではgif画像は扱えないので、他のソフトでPNGに変換してくださいね。 |
 |
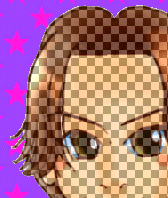
『新規作成』で、大体の大きさ(おい)のキャンバスを作ってください。 今回はバナーなので横長に。 イラストを大きく使うつもりで、縦はイラストの大きさ(216*251ピクセル)に大体合わせました。 『ファイルから貼り付け』でイラストを開きます。 |
 |
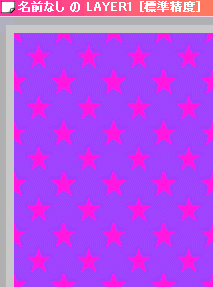
レイヤを『追加』します。 そのレイヤに背景用の画像を流しこみ  『任意の画像ファイル』で背景用の画像を選べばOK。 『任意の画像ファイル』で背景用の画像を選べばOK。画像が『色』と同じように使えますので。 流し込む場合このダイアログ  は無視して可。 は無視して可。 |
 |
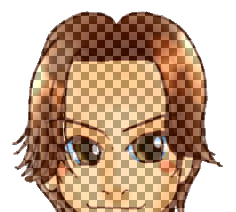
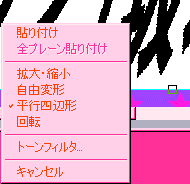
イラストのレイヤを手前に持ってきてください。 [領域-閉領域] |
 領域解除後>  |
『消しゴム』 ちょっと縁の白が残っちゃうけど気にしないで下さい(おい)。 |
  |
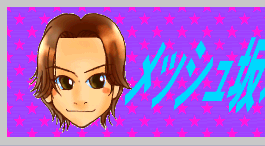
文字を入れましょう。 文字入れは重要ですからね。失敗した時のためにも。 なお、文字入れにも通常の『貼り付け』と同様の加工ができます。 |
   |
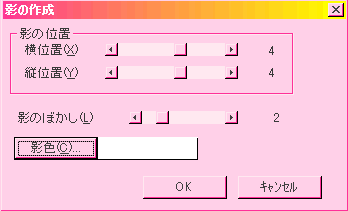
(図上)なんか足りない気がするので影つけてみました。設定はこの通り。で、こうなりました(図下)。
|
  |
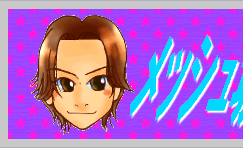
レイヤを結合しちゃいましょう。 フィルタ>効果>ボタン化をかけます。 設定は縦横20ピクセルづつ・ぼかし0・濃さ50%でかけると左図のとおり。 |
 |
バナーに適したサイズ(だいたい縦は50ピクセル以内横は200ピクセル以内かな? でもジャンルによって主流となってるサイズがあるので従った方がいいです)に縮小して完成 (Pixiaの場合『大きさを変えて複製』です)。 お疲れ様でした。 |